- PENGERTIAN ANIMASI 2D
Animasi adalah urutan frame yang ketika diputar dalam rangka dengan kecepatan yang cukup, dapat menyajikan gambar bergerak lancar seperti sebuah film atau video.
Animasi dapat juga diartikan dengan menghidupkan gambar, sehingga anda perlu mengetahui dengan pasti setiap detail karakter anda, mulai dari tampak (depan, belakang, ¾ dan samping) detail muka si karakter dalam berbagai ekspresi (normal, diam, marah, senyum, ketawa, kesal, dan lainnya.) lalu pose/ gaya khas karakter bila sedang melakukan kegiatan tertentu yang menjadi ciri khas si karakter tersebut.
Animasi 2D
Animasi 2D adalah penciptaan gambar bergerak dalam lingkungan dua dimensi. Hal ini dilakukan dengan urutan gambar berturut-turut, atau “frame”, yang mensimulasikan gerak oleh setiap gambar menunjukkan berikutnya dalam perkembangan bertahap langkah-langkah.
2 tipe dari 2D animation :
- Cel animasi
- Path animasi
Animasi Cel berasal dari kata “celluloid”, yaitu bahan dasar dalam pembuatan animasi jenis ini ketika tahun-tahun awal adanya animasi. Animasi cel merupakan lembaran-lembaran yang membentuk animasi tunggal, masing-masing cel merupakan bagian yang terpisah sebagai objek animasi. misalnya ada tiga buah animasi cel, cel pertama berisi satu animasi karakter, cel kedua berisi animasi karakter lain, dan cel terakhir berisi latar animasi. Ketiga animasi cel ini akan disusun berjajar, sehingga ketika dijalankan animasinya secara bersamaan, terlihat seperti satu kesatuan. Contoh animasi jenis ini adalah film kartun seperti Tom and Jerry, Mickey Mouse dan Detectif Conan.
Animasi Path adalah animasi dari objek yang gerakannya mengikuti garis lintasan yang sudah ditentukan. Contoh animasi jenis ini adalah animasi kereta api yang bergerak mengikuti lintasan rel. Biasanya dalam animasi path diberi perulangan animasi, sehingga animasi terus berulang hingga mencapai kondisi tertentu. Dalam Macromedia Flash, animasi jenis ini didapatkan dengan teknik animasi path, teknik ini menggunakan layer tersendiri yang didefinisikan sebagai lintasan gerakan objek.
- JENIS-JENIS ANIMASI
Diawal tahun 20-an popularitas kartun animasi berangsur menurun dan para seineas mulai cenderung mencari alternatif lain sebagai media penghibur masyarakat mulai jenuh dengan konsep animasi yang pada saat itu tidak memikirkan story line dan pengembangan si tokoh karakter perubahaan besar mulai pada pertengahan tahun 20-an setelah beberapa perusahaan animasi pengembang konsep komersialisasi dimana studio-studio besar mengambil alih studio lokal dan menentukan standar animasi sampai saat ini animasi dibagi menjadi 4 kategori besar yaitu:
- Animasi stop motion
animasi stop motion atau sebut pula clay animation karna dalam perkembangannya jenis animasi sering mengaunakan clay(tanah liat) sebagai objek teknik stop motion di temukan pertama kali oleh Stuart blanton pada tahun 1906
conoh kartun stop motion antara tain:
- Animasi tradisional
tradisional animsi adalah teknik animasi yang paling umum dikenal sampai saat ini dinamakan tradisional karena teknik yang dingunakan adalah teknik awal pembuatan animasi tradisional animasi juga sering di sebut cel animation teknik pekerjaannya mengunakan teknik cel luloid tranparent yang sekilas mirip sekali dengan tranparansi OHP yang sering kita gunakan
contoh dari animasi tradisional antara lain:
- Animsi 3D
sesuai dengan namanya animasi ini secara keseluruhan dikerjakan dengan komputer melalui camera movement keseluruhan objek bisa diperlihatkan secara 3D sebagai contoh adalah film final fantasy pada film ini karakter mempunyai tampilan yang bengitu real dan terlihat gerakan yang diperlihatkan hampir menyerupai manusia
4.Animasi kombinasi
animasi kombinasi adalah gabungan dari 2 teknik animasi yang berbeda dalam animasi kombinasi di bagi menjadi 3 antara lain:
1.komninasi animasi 2D & 3D yaitu pengabungan teknik animasi 2D dengan 3D sebagai contoh adalah film the road to eldorado,titan A.E
2.2D & live shot yaitu penggabungan teknik animasi 2D dengan live shot(syuting adengan)sebagai contoh film space jam dan osmosis jones
3.3D & live shot yaitu pengabungan animasi 3D dan live shot sebagai contoh jurasic park,titanic,lord of the ring,harry potter,stuart littel,scobby doo
12 PRINSIP ANIMASI
12 Prinsip Animasi. Kata “animasi” berasal dari kata “animate,” yang berarti untuk membuat obyek mati menjadi seperti hidup. Seorang Animator profesional sepertinya harus mengetahui dan memahami bagaimana sebuah animasi dibuat sedemikian rupa sehingga didapatkan hasil animasi yang menarik, dinamis dan tidak membosankan.
Dua orang animator profesional Thomas dan Johnston memberikan 12 prinsip animasi yang di adopsi dari animasi produksi Walt Disney. Animasi ini sebenarnya paling pas digunakan untuk animasi kartun. Ke-12 prinsip animasi tersebut adalah sebagai berikut :
1. Solid Drawing
Kemampuan menggambar sebagai dasar utama animasi memegang peranan yang menentukan “baik proses maupun hasil” sebuah animasi, terutama animasi klasik. Meskipun kini peran gambar yang dihasilkan sketsa manual sudah bisa digantikan oleh komputer, tetapi dengan pemahaman dasar dari prinsip gambar akan menghasilkan animasi yang lebih ‘peka’. Sebuah obyek/gambar dibuat sedemikian rupa sehingga memiliki karakteristik sebuah obyek (volume, pencahayaan dan konsistensi kualitas gambar/bentuk/karakter).

2. Timing & Spacing
Grim Natwick, seorang animator Disney pernah berkata, “Animasi adalah tentang timing dan spacing”. Timing adalah tentang menentukan waktu kapan sebuah gerakan harus dilakukan, sementara spacing adalah tentang menentukan percepatan dan perlambatan dari bermacam-macam jenis gerak.
Contoh Timing: Menentukan pada detik keberapa sebuah obyek/karakter berjalan sampai ke tujuan atau berhenti.
Contoh Spacing: Menentukan kepadatan gambar (yang pada animasi akan berpengaruh pada kecepatan gerak).

3. Squash & Stretch
Squash and strecth adalah upaya penambahan efek lentur (plastis) pada objek atau figur sehingga seolah-olah ‘memuai’ atau ‘menyusut’ sehingga memberikan efek gerak yang lebih hidup. Penerapan squash and stretch pada figur atau benda hidup (misal: manusia, binatang, creatures) akan memberikan ‘enhancement’ sekaligus efek dinamis terhadap gerakan/action tertentu, sementara pada benda mati (misal : gelas, meja, botol) penerapan squash and stretch akan membuat mereka (benda-benda mati tersebut) tampak atau berlaku seperti benda hidup.
Contoh ketika sebuah bola dilemparkan. Pada saat bola menyentuh tanah maka dibuat seolah-olah bola yang semula bentuknya bulat sempurna menjadi sedikit lonjong horizontal, meskipun kenyataannya keadaan bola tidak selalu demikian. Hal ini memberikan efek pergerakan yang lebih dinamis dan ‘hidup’.

4. Anticipation
Anticipation boleh juga dianggap sebagai persiapan/awalan gerak atau ancang-ancang. Seseorang yang bangkit dari duduk harus membungkukkan badannya terlebih dahulu sebelum benar-benar berdiri. Pada gerakan melompat, seseorang yang tadinya berdiri harus ada gerakan ‘membungkuk’ terlebih dulu sebelum akhirnya melompat.

5. Slow In and Slow Out
Slow In dan Slow Out menegaskan bahwa setiap gerakan memiliki percepatan dan perlambatan yang berbeda-beda. Slow in terjadi jika sebuah gerakan diawali secara lambat kemudian menjadi cepat. Slow out terjadi jika sebuah gerakan yang relatif cepat kemudian melambat. Contoh Slow In :

6. Arcs
Pada animasi, sistem pergerakan tubuh pada manusia, binatang, atau makhluk hidup lainnya bergerak mengikuti pola/jalur (maya) yang disebut Arcs. Hal ini memungkinkan mereka bergerak secara ‘smooth’ dan lebih realistik, karena pergerakan mereka mengikuti suatu pola yang berbentuk lengkung (termasuk lingkaran, elips, atau parabola). Sebagai contoh, Arcs ditunjukkan pada lintasan tangan saat melempar bola dan lintasan gerak bola di udara.

7. Secondary Action
Secondary action adalah gerakan-gerakan tambahan yang dimaksudkan untuk memperkuat gerakan utama supaya sebuah animasi tampak lebih realistik. Secondary action tidak dimaksudkan untuk menjadi ‘pusat perhatian’ sehingga mengaburkan atau mengalihkan perhatian dari gerakan utama. Kemunculannya lebih berfungsi memberikan emphasize untuk memperkuat gerakan utama.
Contoh: Ketika seseorang sedang berjalan, gerakan utamanya tentu adalah melangkahkan kaki sebagaimana berjalan seharusnya. Namun sambil berjalan ‘seorang’ figur atau karakter animasi dapat sambil mengayun-ayunkan tangannya. Gerakan mengayun-ayunkan tangan inilah yang disebut secondary action untuk gerakan berjalan.
8. Follow Through and Overlapping Action
Follow through adalah tentang bagian tubuh tertentu yang tetap bergerak meskipun seseorang telah berhenti bergerak. Misalnya, rambut yang tetap bergerak sesaat setelah melompat. Overlapping action secara mudah bisa dianggap sebagai gerakan saling-silang. Maksudnya, adalah serangkaian gerakan yang saling mendahului (overlapping). Contoh : Kelinci yang melompat. Sesaat setelah melompat telinganya masih bergerak-gerak meskipun gerakan utama melompat telah dilakukan.

9. Straight Ahead Action and Pose to Pose
Dari sisi resource dan pengerjaan, ada dua cara yang bisa dilakukan untuk membuat animasi. Yang pertama adalah Straight Ahead Action, yaitu membuat animasi dengan cara seorang animator menggambar satu per satu, frame by frame, dari awal sampai selesai seorang diri. Teknik ini memiliki kelebihan: kualitas gambar yang konsisten karena dikerjakan oleh satu orang saja. Tetapi memiliki kekurangan yaitu waktu pengerjaan yang lama.

Yang kedua adalah Pose to Pose, yaitu pembuatan animasi oleh seorang animator dengan cara menggambar hanya pada keyframe-keyframe tertentu saja, selanjutnya in-between atau interval antar keyframe digambar/dilanjutkan oleh asisten/animator lain. Cara kedua ini memiliki waktu pengerjaan lebih cepat karena melibatkan lebih banyak sumber daya sehingga lebih cocok diterapkan pada industri animasi.

10. Staging
Staging dalam animasi meliputi bagaimana ‘lingkungan’ dibuat untuk mendukung suasana atau ‘mood’ yang ingin dicapai dalam sebagian atau keseluruhan scene. Biasanya berkaitan dengan posisi kamera pengambilan gambar. Posisi kamera bawah membuat karakter terlihat besar dan menakutkan, kamera atas membuat karakter tampak kecil dan bingung sedangkan posisi kamera samping membuat karakter tampak lebih dinamis dan menarik.

11. Appeal
Appeal berkaitan dengan keseluruhan look atau gaya visual dalam animasi. Kita bisa dengan mudah mengidentifikasi gaya animasi buatan Jepang dengan hanya melihatnya sekilas. Kita juga bisa melihat style animasi buatan Disneyatau Dreamworks cukup dengan melihatnya beberapa saat. Hal ini karena mereka memiliki appeal atau gaya tersendiri dalam pembuatan karakter animasi.

Ada juga yang berpendapat bahwa appeal adalah tentang penokohan, berkorelasi dengan ‘kharisma’ seorang tokoh atau karakter dalam animasi. Sehingga visualisasi animasi yang ada bisa mewakili karakter/sifat yang dimilkiki.
12. Exaggeration
Exaggeration merupakan upaya mendramatisir animasi dalam bentuk rekayasagambar yang bersifat hiperbolis. Dibuat sedemikian rupa sehingga terlihat sebagai bentuk ekstrimitas ekspresi tertentu dan biasanya digunakan untuk keperluan komedik. Seringkali ditemui pada film-film animasi anak-anak (segala usia) seperti Tom & Jery, Donald Duck, Mickey Mouse, Sinchan, dsb.
Contoh : Tubuh Donald duck melayang mengikuti sumber asap saat hidung Donald cuck mencium aroma masakan/makanan lezat.

Ke-12 prinsip animasi diatas sering digunakan dalamteknik animasi stop motion dan dalam penerapannya tentu lebih tergantung pada sang animator. Semakin profesional seorang animator dalam menguasai, mengoptimalkan dan mengeksplorasi kemampuan dirinya dalam membuat animasi secara keseluruhan, tentunya ide cerita akan selalu menarik dan menghasilkan sebuah film animasi yang sangat dinamis dan tidak membosankan bahkan untuk kalangan yang bukan merupakan target utama pengguna.
- PERBEDAAN CELL ANIMATION & DIGITAL ANIMATION
- Cell Animation
Kata “cell” berasal dari kata “celluloid”, yang merupakan material yang digunakan untuk membuat film gambar bergerak. Disebut Cell Animation karena teknik pembuatannya dilakukan pada celluloid transparent.
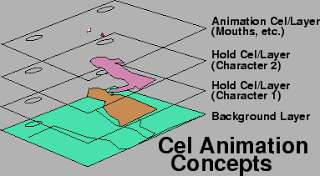
 Gambar Konsep Kerja Cell Animation.
Gambar Konsep Kerja Cell Animation.- Digital Animation
Digital animation adalah animasi karakter imajinasi yang dibuat dari hasil proses kerja komputer. Sebelum menggunakan komputer, animasi diselesaikan dengan membuat film dari gambar tangan atau urutan-urutan gambar di atas plastik atau kertas (yang disebut dengan cels), satu frame untuk 1/60 detik. Komputer pertama kali digunakan untuk mengontrol pergerakan dari karakter. Digital animation dapat juga membuat special effects dan simulasi gambar yang hampir tidak mungkin dilakukan dengan tanpa animasi, seperti memberikan penjelasan mengenai suatu hal yang sulit, contoh animasi solar flare pada matahari. Digital animation juga dapat digunakan untuk merekonstruksi ulang suatu kejadian.
Sehingga dengan kata lain Cell Animation adalah gambar animasi 2D (2 Dimensi) dan Digital Animation adalah animasi 3D (3 Dimensi), yang dimana teknik pembuatannya pun berbeda; 2D menggunakan celluloid transparent dan cenderung masih manual dalam proses penggabungan animasi-animasinya. Sedangkan digital animation menggunakan bantuan teknik komputer dalam menyempurnakan animasi dan grafisnya pun lebih baik dibandingkan cell animation.


.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
